Taklah buta htmlkan hehe but seriously its fun lebih2 lagi belajar benda baru. And now, sejak blogspot dinaiktaraf semuanya jadi mudah tanpa edit html.
Tab menu seperti kat bawah header macamnie..

Caranya,
1)Go to ur dashboard
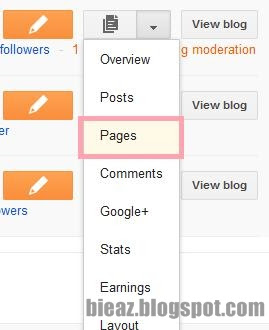
2)Klik kat pages

3)Pastu klik kat New Page. And klik pada Blank page. Tulis title dan isi pada je catatan korang nak..
Kalau nak letak another website korang klik je kat Web address

Contoh seperti ini..

4)Untuk tampilkannya kat bawah header korang klik kat Dont's show tersebut dan klik Top tabs.

5)Terakhir save arrangement..selesai

nk cuba tp takut x jdi pulak karang
ReplyDeletecube je dulu...sebelum tue klik view blog bila dah oke menjadi baru save arrangement..
ReplyDeleteOooo tq for sharing. Nak buat nanti blhla rujuk blog ni
ReplyDeleteur welcome...... :)
Delete