Contoh my blog award header kat tepi before editing
Now after editing
Solutionnya mudah je tak susah sangat..
1).Go to dashboard > klik template
2).Klik kat Edit HTML
3).Klik pulak kat Proceed
4).Kemudian korang
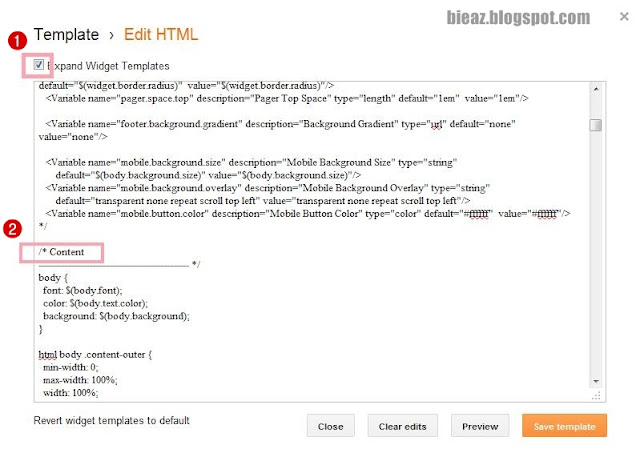
1.'Tick' kat Expand Widget Templates
2.cari code ini
/* Content
5).Bila dah jumpa code tadi..
Copy code ini
.Header img {margin-$startSide: auto; margin-$endside: auto;}
dan paste DIATAS code yang korang cari tadi.
Dah siap letak... PREVIEW dulu bila takde error baru SAVE TEMPLATE.
6).Selesai








Wah wah dia sangatlah expert tang edit mengedit neh. Nanti blh rujuk nanti
ReplyDeletexder la expert sgt hahaha~~~
Delete